Bắt đầu với Blogger
Blogspot/Blogger là 1 sản phẩm của Google được sử dụng hoàn toàn miễn phí. Cách tạo lập nó cũng cực kỳ đơn giản. Ai cũng có thể làm được. Chỉ cần có 1 tài khoản Gmail là bạn đã có thể thực hiện.
Hãy bắt đầu bằng những việc đơn giản sau:
- Đăng nhập vào bằng tài khoản Gmail của bạn
Lúc này sẽ trở về trang chủ của bạn. Đây là nơi chứa tất cả các blog của bạn (1 tài khoản có thể tạo ra nhiều blog)
Và hãy bắt đầu với trang blog đầu tiên của bạn bằng cách bấm vào
Blog mới
Xuất hiện box Tạo blog mới. Tiến hành Tạo blog theo từng mục
-Tiêu đề: Tên blog/Tên sản phẩm/Tên dự án
-Địa chỉ: đường link của blog, bao gồm các chữ cái, các số 0-9, dấu gạch ngang trên "-" nhưng ko được có khoảng trắng (nếu gặp thông báo "địa chỉ này ko khả dụng" thì có nghĩa là địa chỉ này đã có người khác sử dụng)
-
Mẫu: chọn mẫu giao diện (templates) bạn thích nhất (có thể chỉnh sửa/thay đổi lại sau)
Xong thì bấm
Tạo blog!
Lập tức bạn được chuyển về lại trang chủ Blog của bạn
-
Tên blog: bấm vào tên blog sẽ đến Phần quản trị của Blog
-
Hình cây viết: tạo bài viết mới cho blog
-
Xem blog: xem trang chủ của blog
Hãy mạnh dạn click vào
Xem blog để chiêm ngưỡng thành quả đầu tiên của bạn nào ^^
Chúc mừng bạn đã có website riêng cho mình ^^
Quá đơn giản phải ko ^^
Tiếp theo, trở lại phần trang chủ
blogger.com/home, bấm vào tên blog để vào phần quản trị blog.
Làm quen với Blogger/Blogspot
Đây là phần quản trị của blogspot
Hãy bắt đầu làm quen với nó
-
Bài đăng: chứa toàn bộ bài viết của blog
-
Trang: dùng để
tạo menu cho Blogspot, ví dụ làm blog về dự án Bất Động Sản thì tạo các menu: TỔNG QUAN - VỊ TRÍ - TIỆN ÍCH - MẶT BẰNG - HÌNH ẢNH - LIÊN HỆ ....v...v...
-
Nhận xét: quản lý các nhận xét/comment của người đọc trên các bài viết. Nếu ko thích 1 nhận xét/comment nào, hãy xóa nó.
-
Google+: liên kết trang Blogger với hồ sơ G+ của bạn
-
Thống kê: thống kê lượt xem blog, xem bài viết, có thể xem theo thời gian: ngày, tuần, tháng, toàn thời gian ...
-
Chiến dịch: quảng cáo để quảng bá blog/bài viết lên Google
-
Bố cục: chỉnh sửa các bố cục của blogspot
-
Mẫu: chỉnh sửa giao diện/templates Blogger: Font chữ, màu chữ, độ rộng của blog...
-
Cài đặt: tùy chỉnh blogger để tốt cho SEO, đưa blogspot của bạn lên Top google
Bạn sẽ còn có nhiều thời gian để tìm hiểu chúng sâu hơn ^.^
Nhưng trước tiên chỉ cần làm những việc sau
Thiết kế cài đặt blogspot/Blogger
Ở trang quản trị blog, bạn vào phần
Cài đặt --->
Ngôn ngữ và định dang: thay đổi múi giờ thành giờ GMT+07
Xong bấm
Lưu cài đặt
Cũng trong phần
Cài đặt --->
Tùy chọn tìm kiếm Thẻ meta ---> bật mô tả tìm kiếm ---> viết mô tả tìm kiếm cho blog (sẽ có lợi cho việc SEO lên top google)
Xong bấm
Lưu thay đổi
Thay đổi giao diện/Templates Blogspot
Để thay đổi giao diện(Template) của blog các bạn có thể dùng các
Templates Blogger sẵn có do Blogger cung cấp, hoặc download các mẫu
Templates Blogspot miễn phí và có phí từ trên mạng về.
Dùng các Templates Blogger sẵn có miễn phí
Tại trang quản trị blog, bạn chọn
Mẫu.

Lúc này sẽ có rất nhiều giao diện
Templates Blogger sẵn có miễn phí để bạn chọn, như: Đơn giản, Chế độ xem động, Cửa sổ hình ảnh, Thú vị, Hình mờ, Trừu tượng, Du lịch
Hãy tìm 1 kiểu Template mà bạn ưng ý nhất, click chuột vào để xem demo, nếu cảm thấy ưng ý thì chọn
Áp dụng cho blog
Tùy chỉnh giao diện/templates blogger
Ở trang quản trị blog, bạn chọn
Mẫu rồi chọn nút
Tùy chỉnh ngay bên phải. Xuất hiện hình bên dưới
-
Mẫu: bạn có thể thay đổi Mẫu cho blog
-
Nền: tùy chọn chỉnh sửa hình nền, màu nền chủ đạo cho blog với Mẫu bạn đã chọn
-
Điều chỉnh độ rộng: tùy chỉnh độ rộng của blog
-
Bố cục: Chọn bố cục cho blog
-
Nâng cao: tùy chỉnh màu sắc, font chữ, các tiện ích ... (phía dưới có phần xem trước để thuận tiện cho bạn trổ tài thiết kế ^^)
Sau khi thực hiện tủy chỉnh thiết kế xong, nhớ chọn
Áp dụng cho Blog ở góc trên bên phải để lưu
Thay đổi tiêu đề hiển thị của blogspot
Các bạn vào phần
Bố cục, ở mục
Header (có tên của Blog phía dưới) chọn
Chỉnh sửa
Xuất hiện box
Định cấu hình Tiêu đề như hình bên dưới
Tiến hành thay đổi
-
Tiêu đề Blog: có thể chỉnh sửa lại tùy thích
-
Mô tả Blog: có thể chỉnh sửa lại tùy thích
-
Hình ảnh: Bạn cũng có thể đăng hình ảnh lên làm banner cho Blog bằng cách up hình lên (nhớ chỉnh sửa kích thước hình ảnh trước khi Up lên cho phù hợp với bề rộng của Blog nhé. Nếu blog của bạn rộng 1000px thì kích thước ảnh rộng khoảng 980px để ảnh nằm lọt trong khung banner của blog).
-
Vị trí: Nếu bạn Up hình lên đặt banner thì bạn nên chọn tick vào ô
Thay cho tiêu đề và mô tả (tick các ô khác nhìn xấu lắm ^^)
Sau đó bấn
Lưu để hoàn tất
Thay đổi tiện ích của Thanh bên phải
Bạn vào phần
Bố cục, chọn
Thanh bên phải (sidebar-right-1) rồi
thêm Tiện ích tùy thích (càng đơn giản càng tốt, web bán hàng ko nên màu mè)
Gợi ý của Sơn Nguyễn:-
Nút +1: để chia sẽ lên G+ (tốt cho SEO, dễ lên Top Google)
-
Bài đăng phố biến: Các bài đăng của blog được xem nhiều nhất
-
Giới thiệu bản thân: kết nối hồ sơ G+ của bạn
-
Thống kê Blog: Số lượng truy cập vào blog
Làm đơn giản thôi, đừng làm rối mắt người đọc khiến họ phân tâm ko tập trung vào nội dung bài viết.
P/s: Trong phần Bố cục còn có các mục khác nữa nhưng chúng khá đơn giản, các bạn tìm hiểu thêm sau nhé
Đến đây, về cơ bản là đã hoàn tất cài đặt cho blogspot. Bây giờ tiến hành viết bài thôi ^^
Tạo bài viết cho Blogspot/Blogger
Để bắt đầu viết bài, bạn vào trang quản trị Blog, bấm vào
Bài đăng mới hoặc
hình cây viết để bắt đầu viết bài
Phần nội dung bài viết sẽ hiện ra để bạn thực hiện viết bài. Phía trên phần nôi dụng có thanh công cụ hỗ trợ định dạng bài viết: font chữ, màu chữ, kích thước chữ, chèn hình ảnh, chèn video, chèn liên kết vào bài viết của blogspot ...
Lưu ý: tự mình viết bài, ko copy bài của người khác, sẽ ko tốt cho SEO, ko lên trang 1 Google được, blog của mình sẽ thành vệ tinh cho người khác.
Chèn hình ảnh vào bài viết trên Blogger/Blogspot
Để bài viết thêm sinh động và trong bắt mắt, thu hút người đọc thì ko thể thiếu hình ảnh. Cách đưa hình ảnh vào bài viết trên blogspot như sau:
Phía trên phần soạn thảo nội dung bài viết, có 1 hàng các công cụ định dạng bài viết, bạn Click vào
icon ô vuông bên phải chữ
Liên kết (đưa chuột vào đó sẽ có dòng chữ chú thích: chèn hình ảnh).
Xuất hiện box
Thêm hình ảnh. Có nhiều cách để đưa hình ảnh vào bài viết: Tải lên, Từ blog này, Từ Anborn Web Picasa, Từ điện thoại của bạn, Từ webcam của bạn, Từ URL.

Bấm
Chọn tệp để chọn hình từ máy tính của bạn (có thể up nhiều hình ảnh cùng 1 lúc bằng cách chọn tất cả hình bạn có).
Xong bấm
Thêm hình đã chọn để chèn ảnh vào bài viết (những hình có viền màu xanh xung quanh)
Chú ý: Khi mới đưa hình vào bài viết thì hình sẽ tự động thu nhỏ lại (nhưng khi xuất bản bài viết thì hình lại trở lại kích thước cũ). Có những hình kích thước lớn sẽ tràn ra ngoài khung bài viết trông rất xấu. Vì vậy, để tránh bài viết có hình to nhỏ khác nhau bạn làm như sau: bấm vào hình, chọn
rất lớn để hình nằm gọn trong bài viết ko tràn ra ngoài (nếu hình quá lớn)
1 chú ý nữa: bạn nên đặt tên hình ảnh có từ khóa về sản phẩm của bạn đang bán, và cách nhau bởi dấu gạch ngang trên "-". Nếu bạn tải hình trên mạng về thì hãy đổi tên hình ảnh lại nhé.
Chèn video vào bài viết Blogspot/Blogger
Nếu sản phẩm bạn đang kinh doanh có làm video giới thiệu, hoặc có video liên quan thì hãy đưa nó vào bài viết để tăng sự tin tưởng của khách hàng hơn.
Cách chèn video vào bài viết của blogspot cũng rất đơn giản, tương tự như chèn hình ảnh, Đưa chuột đến icon màu đen trên thanh công cụ bài viết, click vào nó và tiến hành Up video lên blogspot bình thường như ngoài đường có rác ^^
Sau khi hoàn tất bài viết, nhớ viết
Mô tả tìm kiếm cho bài viết (phía bên phải) để tiện cho viêc SEO lên Top Google nhé.
Cuối cùng bấm
Xuất bản để đăng bài viết.
Đưa bài viết lên Google
Sau khi đăng bài viết xong, bạn phải khai báo với Google, cho nó biết bạn đã có bài viết mới, để nó cử con bọ robot đến và index bài viết của bạn ngay (đưa bài viết của bạn "có mặt" trên Google) và sẵn sàng cho người khác tìm thấy. Nếu bạn ko khai báo thì bài viết của bạn sẽ lâu có mặt trên Google hơn và bạn sẽ mất khách hàng tiềm năng vào tay những người khác.
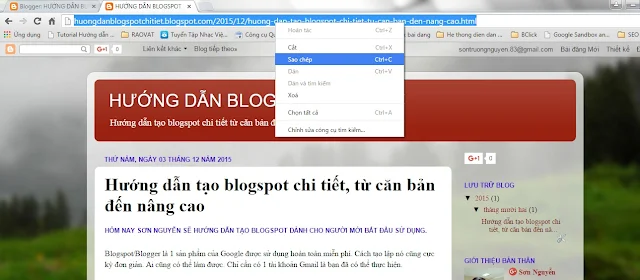
Đầu tiên, hãy kiểm tra bài viết của bạn đã "có mặt" trên Google hay chưa chưa bằng cách:
- Copy đường link bài viết của bạn mới hoàn tất
- Vào Google và paste (dán) vào ô tìm kiếm,
- Ấn
Enter (hoặc bấm vào
Tìm kiếm)
Nếu ở trang 1 ko thấy bài viết của bạn, hoặc xuất hiện thông báo:
"Chúng tôi ko tìm thấy ... trong bất cứ tài liệu nào" thì bạn biết phải làm gì rồi đấy. Hãy nhanh chóng yêu cầu Google tới blog của bạn để index bài viết ngay và luôn nhé.
Các bước thực hiện
1-Copy đường link bài viết của bạn
2-Truy cập link
https://www.google.com/webmasters/tools/submit-url3-Dán (paste) link bài viết của bạn vào ô URL:
4-Tick vào ô: Tôi ko phải là người máy
5-Bấm
Gửi yêu cầuVậy là xong. Việc của bạn là đợi khoảng 1 phút sau vào lại Google tìm xem bài viết của bạn đã xuất hiện chưa nhé ^^
Lưu ý: Đối với 1 số blog mới thì Google sẽ index lâu hơn, chắc khoảng tầm ... 3-5 phút, có khi lâu hơn ^^
Đối với bài này là 2 phút ^.^
Tạo dấu ngắt nhảy cho bài viết của Blogspot/Blogger
Sau khi viết bài xong, thường ở Trang chủ của blogspot hiện thị đầy đủ bài viết mới nhất, sẽ rất bất tiện và ko chuyên nghiệp. Và nếu bạn cài đặt có nhiều bài viết hiển thị ngoài trang chủ thì sẽ cực kỳ bất tiện cho khách hàng khi muốn xem các bài cũ hơn (phải kéo chuột xuống khá sâu để tìm bài viết). Vì vậy để thuận tiện cho người đọc và giao diện trang chủ của Blogspot trong chuyên nghiệp bạn nên cài đặt chỉ hiện thị 1 bài viết ở trang chủ, và bài viết đó phải ngắt hiển thị ngắn lại khiến người đọc tò mò muốn click vào bài viết để xem thêm thông tin
Để thục hiện điều này, ban làm như sau:
-Vào
chỉnh sửa bài viết,
-Đặt con trỏ soạn thảo ở nơi cần ngắt nội dung
-Chọn icon tờ giấy đứt đôi trên thanh công cụ
Bấm
cập nhật bài viết
Vậy là xong!
Vậy là bạn đã tự mình làm được 1 website cá nhân riêng cho mình rồi (kiếm gì ăn mừng thôi ^o^...
Việc còn lại là bạn chăm chút cho nó, update bài viết mới thường xuyên để làm đa dạng nội dung của blog. Và đừng quên chia sẻ nó lên các Mạng xã hội để "câu view" cho nó nhé ^^
Tạo các menu ngoài trang chủ
Sau khi hoàn thành các bước trên bạn đã có "website" cho riêng mình. Tuy nhiên, nhìn nó khá đơn điệu và nhìn ko được chuyên nghiệp cho lắm. bước tiếp theo, hãy "Tút" lại vẻ chuyên nghiệp cho nó bằng cách thêm các menu ở ngoài trang chủ như: TỔNG QUAN - VỊ TRÍ - TIỆN ÍCH - MẶT BẰNG - TIẾN ĐỘ - HÌNH ẢNH - LIÊN HỆ ...
Tạo các menu cho blogspot
Đầu tiên, hãy vào phần quản trị của trang Blog, chọn
Trang --->
Trang mới
Xuất hiện khung viết bài. Tiến hành viết bài bình thường như lúc Tạo bài viết mới.
Lưu ý: nội dung bài viết chỉ tập trung vào chủ đề ở
Tiêu đề trangVí dụ: với 1 blog về dự án Bất Động Sản
Tiêu đề trang: VỊ TRÍ
Nội dung bài viết: chỉ viết những thông tin về vị trí dự án và hình ảnh của vị trí dự án
Xong bấm
Xuất bảnLàm tương tự cho các Trang: TỔNG QUAN, TIỆN ÍCH, MẶT BẰNG, GIÁ BÁN, TIẾN ĐỘ, HÌNH ẢNH, NHÀ MẪU, NGÂN HÀNG, LIÊN HỆ ... (
cách tạo blogspot bán hàng làm tương tự nhé!)
Lưu ý: Xuất bản Trang xong nhớ khai báo với Google ngay nhé!
Sắp xếp menu ngoài trang cho Blogspot
Sau khi bạn tạo đầy đủ các Trang cần thiết, ta tiến hành sắp xếp và đưa chúng ra trang chủ.
Vào phần
Bố cục --->
Cross-Column ---> chọn
Thêm tiện ích
Xuất hiện box
Thêm Tiện ích. Kéo xuống chọn
Trang
Xuất hiện thêm 1 box
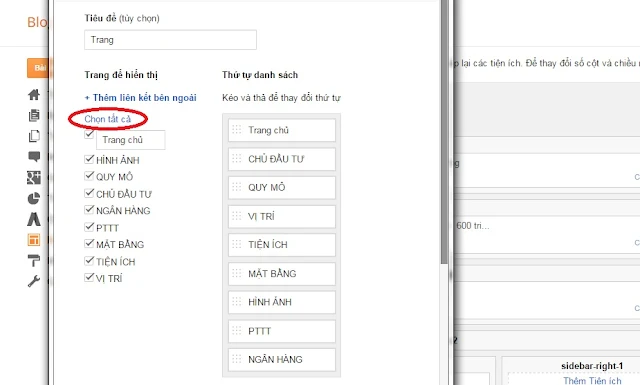
Định cấu hình Danh sách TrangBấm vào
Chọn tất cả hoặc tick vào những Trang cần chọn xuất hiện ngoài Trang chủ.
Đưa chuột qua bên phải kéo di chuyển sắp xếp vị trí các Trang theo ý muốn của mình
Bấm
Lưu để hoàn tất!
Thay đổi Favicon cho Blogspot
Sau khi bạn
thiết kế website bằng Blogger xong thì bạn cũng nên thay Favicon cho nó luôn nhìn cho chuyên nghiệp.
Favicon là icon logo hiển thị trên thanh trình duyệt.
Để thay Favicon cho Blogger bạn vào
Bố cục --->
Favicon
bạn bấm
Chọn tệp để úp hình icon logo của bạn lên. Chú ý file hình icon logo này phải có kích thước dưới 100KB
Xong bạn bấm
Lưu để hoàn tất
Xong rồi đấy... Vậy là bạn đã tự mình
thiết kế website bằng Blogspot trông rất chuyên nghiệp.
Hãy tự mình kiểm tra kết quả và tận hưởng nhé ^^
Việc tiếp theo là gắn tên miền cho Blogspot nữa là quá ok luôn
>>
Hướng dẫn gắn tên miền vào BlogspotNếu bạn chưa có tên miền thì có thể tham khảo cách mua
tên miền giá rẻ , hoặc bấm vào "
Khuyến mãi" hoặc "
Domain" trên thanh menu.
Nếu ban có thắc mắc gì thì hãy comment phía dưới,hoặc để lai thông tin trong phần Liên hệ nhé.
Chúc bạn thành công!
Have nice day!
P/s: nếu bạn thấy nội dung này hữu ích thì hãy bấm vào nút
G+ phía dưới ủng hộ mình nhé!